こんにちは、renkomaです。
今回は三角構図について書いてみたいと思います。
絵を描いていて、構図に安定感、もしくは動きのあるような構図にしたいなぁと思ったとき、その2つに使える便利な構図というものがあります。
それが「三角構図」
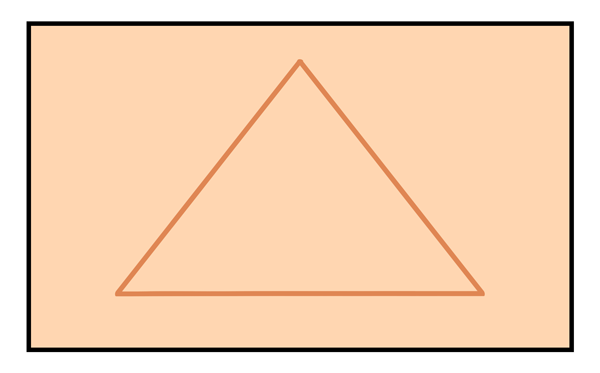
三角構図は、画面内の3つの要素をつなぎわせたとき、三角形になるように組まれた構図、または要素を三角内におさめた構図です。
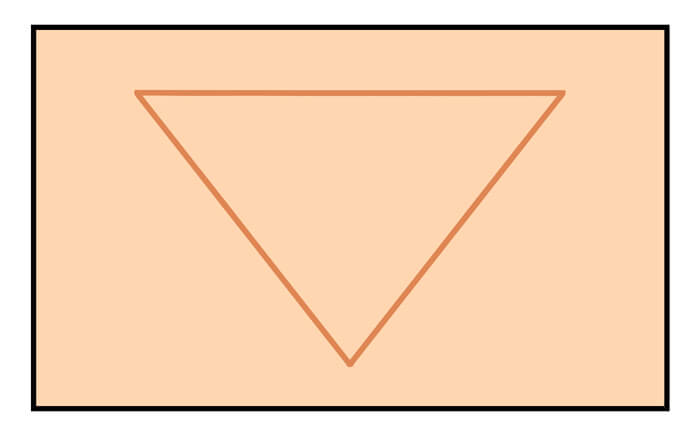
分かりやすい見た目だと、こんな感じのやつ

三角構図は画面のバランスをガラリと変える要素を持っていて、三角形の三点のうち、二点を下にした場合、画面に安定感が生まれます。
逆に二点を上に持ってきて、一点を下にした状態「逆三角形」の場合は、画面に不安定感を生み出します。

逆三角刑はどちらかに倒れそうでソワソワしますね。
これが動きにつながる重要な感覚なのでしょう。
三角形の向きを変えると安定した構図や動きをだしたりと、画面の要素それぞれの関係性を表現しやすい構図ともいえます。
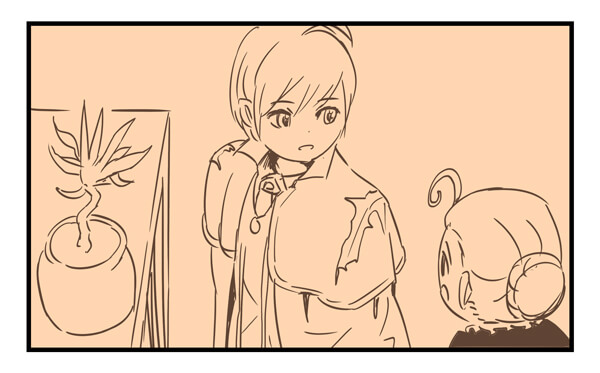
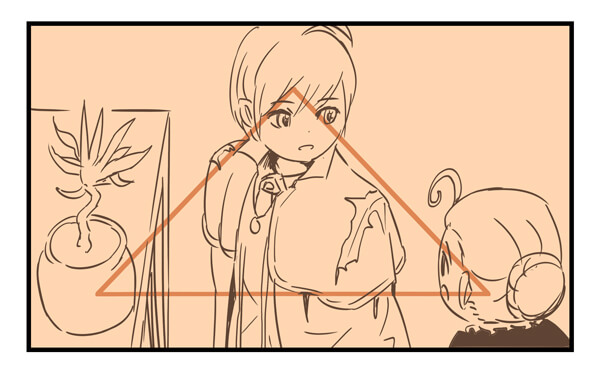
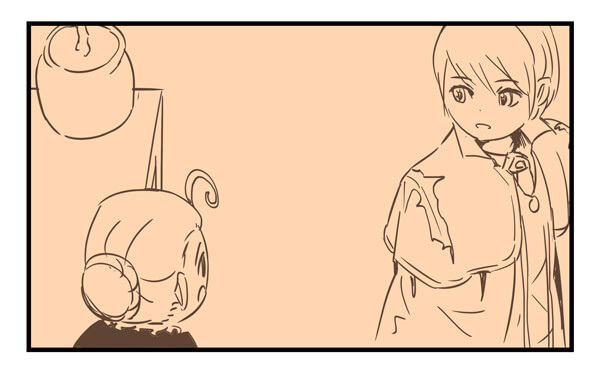
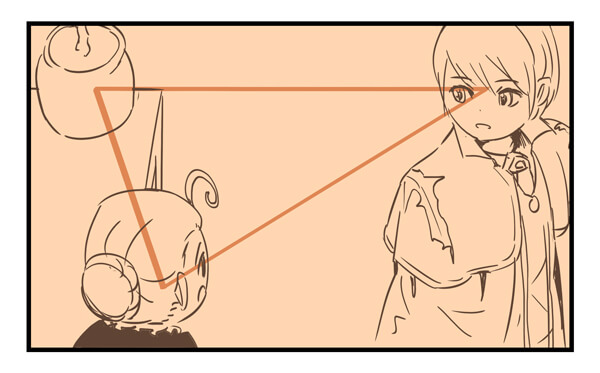
実際に三角構図を使ってみるとこんな感じ


画面になんとなく安定感を感じられる気がするぞ。
ちなみに主役がメイドに話しかけられるシーンを想定しています。
そういう感じでみると、ストーリーのある漫画のコマ単位でも大いに役立ちそう。
花瓶を要素の一つに持ってきたのは中々に苦しい選択なのは無視してください。
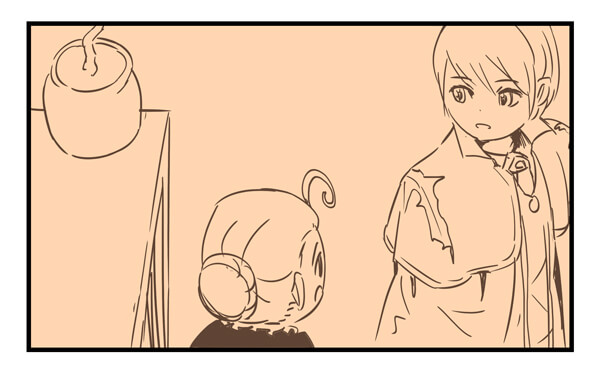
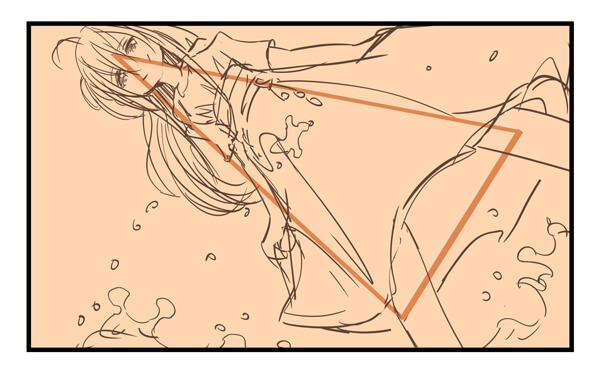
ということで、逆三角形バージョンも。


さっきの絵よりちょっとだけ動きを感じるでしょうか。
んー正直良くわからんな。サンプルの絵がそもそもこの構図に向いてない説。
三角形をちょっとだけ変形させてみる。


お、ちょっとだけ動きというか、画面の重さの方よりが変わったように感じます。
そう、三角構図は正三角形や二等辺三角形だけではなく、実は辺の長さは自由なのです。
とりあえず三角であれば良いわけです。
画面にある見せたい3つの要素をどのように配置したら思ったとおりに見せられるか。その答えを導き出す手段の一つとして頭の隅にしまっておくと、ピンチのときに助けてくれるかも。
とりあえず使えるテクニックとしては、画面をどっしりとした印象にしたい場合は2点を下にした角形。
逆に、大きな動きや、躍動感をつけたい場合は2点を上にした逆三角形を使ってみると画面に動きが出るんだぜ。といったところでしょうか。
三角構図は物の配置だけじゃなくて、一つの要素内にも配置できる便利なやつです。


さらに2つの三角形とかも組み合わせると、見る人の視線をうまく誘導することもできたり、できなかったり。

たくさん試すしかないですねぇ
三角構図は非常に汎用性が高い構図です。画面全体だけでなく、画面の一部、または細部のデザインにも応用できるものですので、構図やデザインで迷った時は意外と助けてくれる構図になるでしょう。
三角構図、ぜひ使っていてはいかがでしょうか!
それではまた!