イラストを描いているとき、もう少し色味を変えてみたいなぁ。
と思うことはありませんか?
もう少し淡い感じに。
もう少し青みのある感じに。
でも乗算やオーバーレイでやろうにもなかなか思った通りいかない。
そんな方に使ってほしい機能が「グラデーションマップ」なのです。
今回は絵描きの間でまたたく間に広がったイラストソフトの機能「グラデーションマップ」のご紹介です。
目次
「グラデーションマップ」とはなんぞやというと、
画像の明暗の度合いに合わせて、それぞれに別の色を置き換える機能。というものです。
????
簡単に言うと、描いてる絵の色がお気にめさなかったら、一旦全部いい感じに変えられるぜっ。て機能です。
????
ほう、よくわからん。
百聞は一見に如かず。分かりやすそうな白黒画像で試してみましょう。
グラデーションマップの機能はphotoshop・CLIP STUDIOの両方に実装されています。
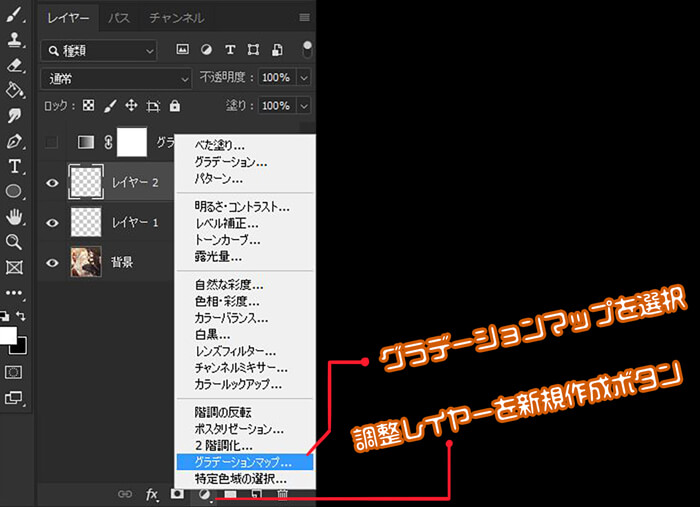
レイヤーパネルの下にある「調整レイヤを新規作成」ボタンを押すと表示される「グラデーションマップ」を選択すると使えるようになります。

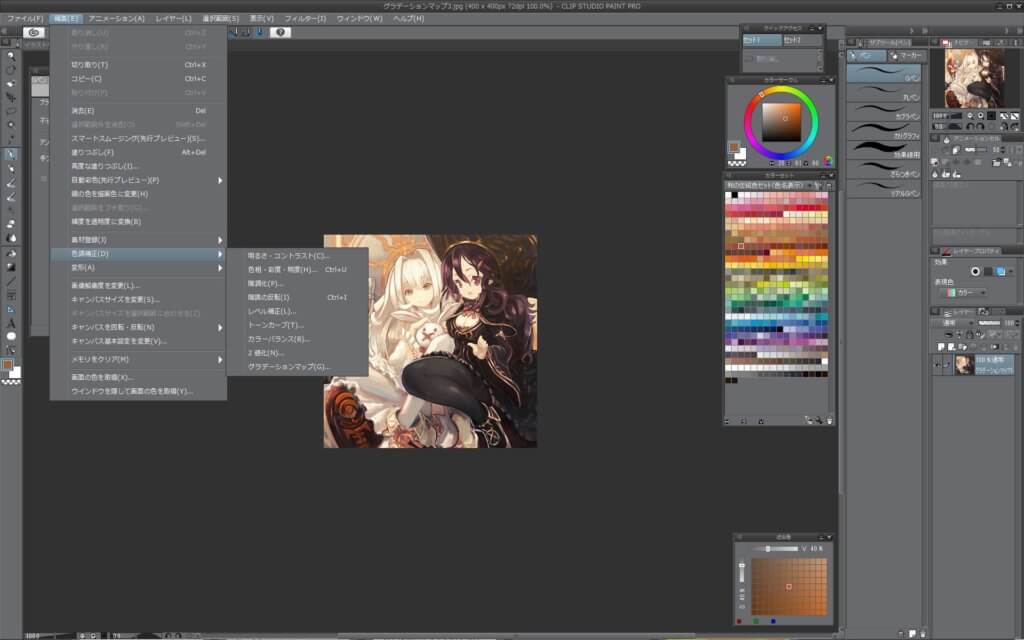
メニューバーの編集→色調補正→グラデーションマップを選択するとグラデーションマップが使えるようになります。

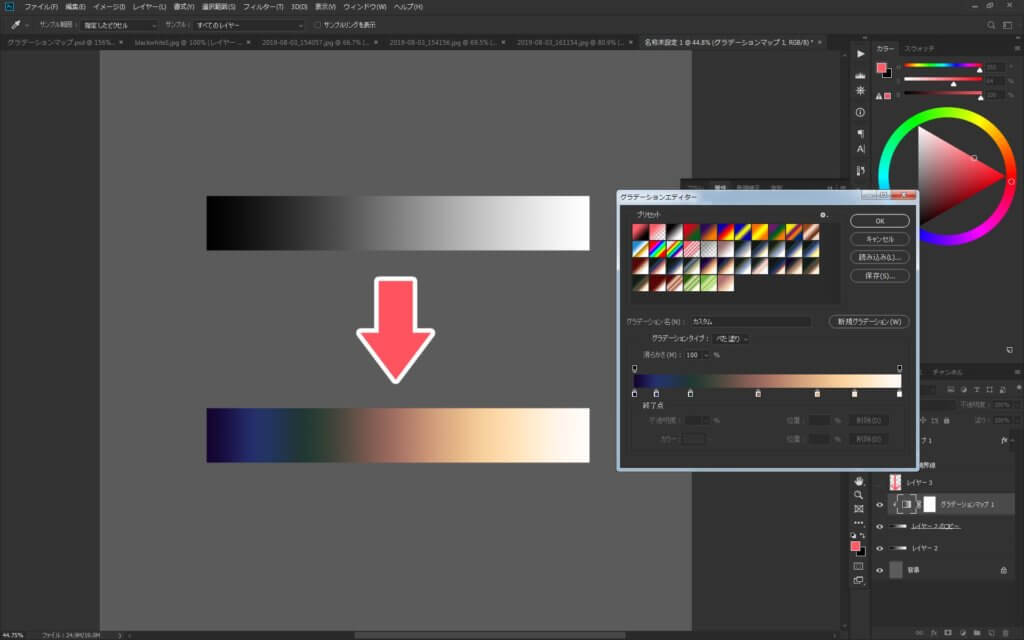
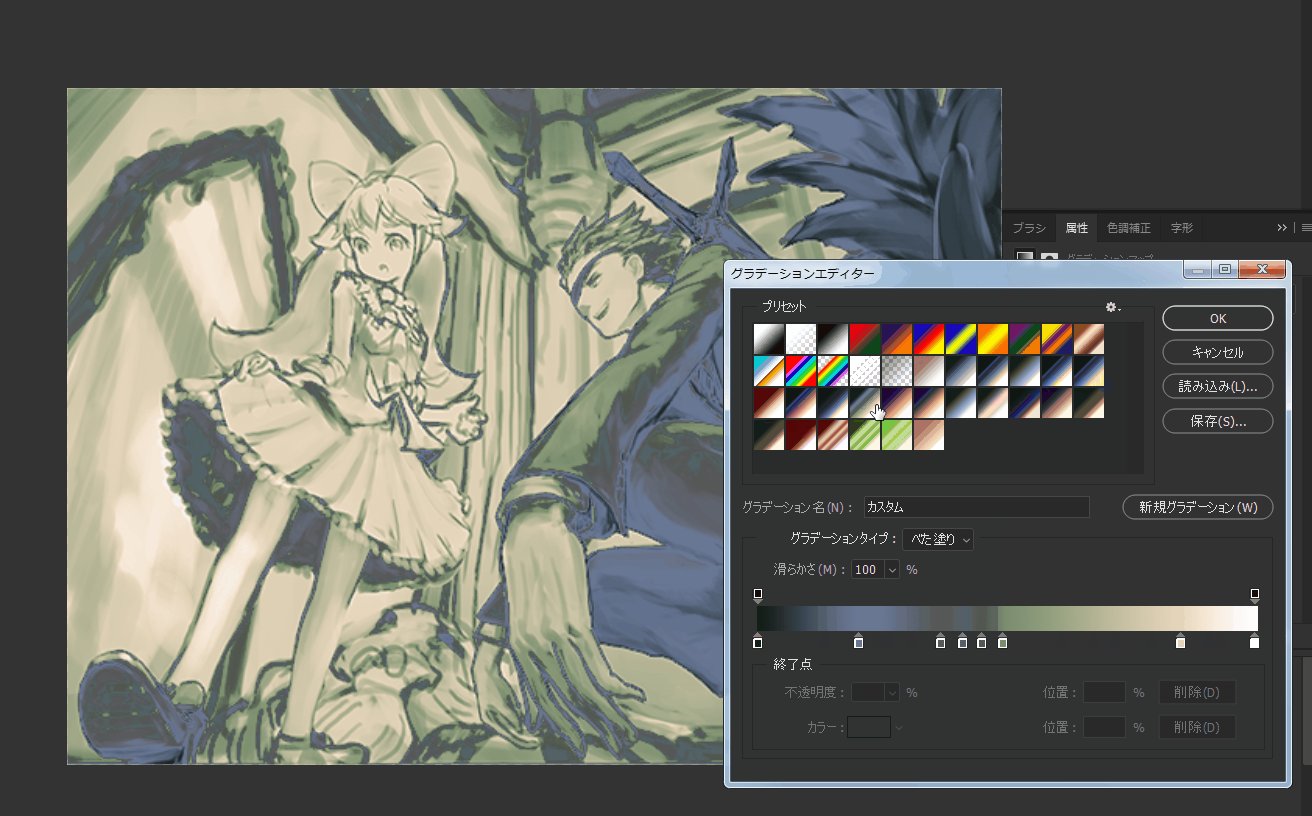
実際に明暗グラデーションとそれに適用したグラデーションマップを作ってみました。

グラデーションエディターのバーは左側が黒、右側が白のグラデーションになっていて、変えたい濃度のところにマーカーを付けて色を指定すると色が置き換わる仕組みです。これは実際に使ってみると感覚的に分かりやすいかなと思います。
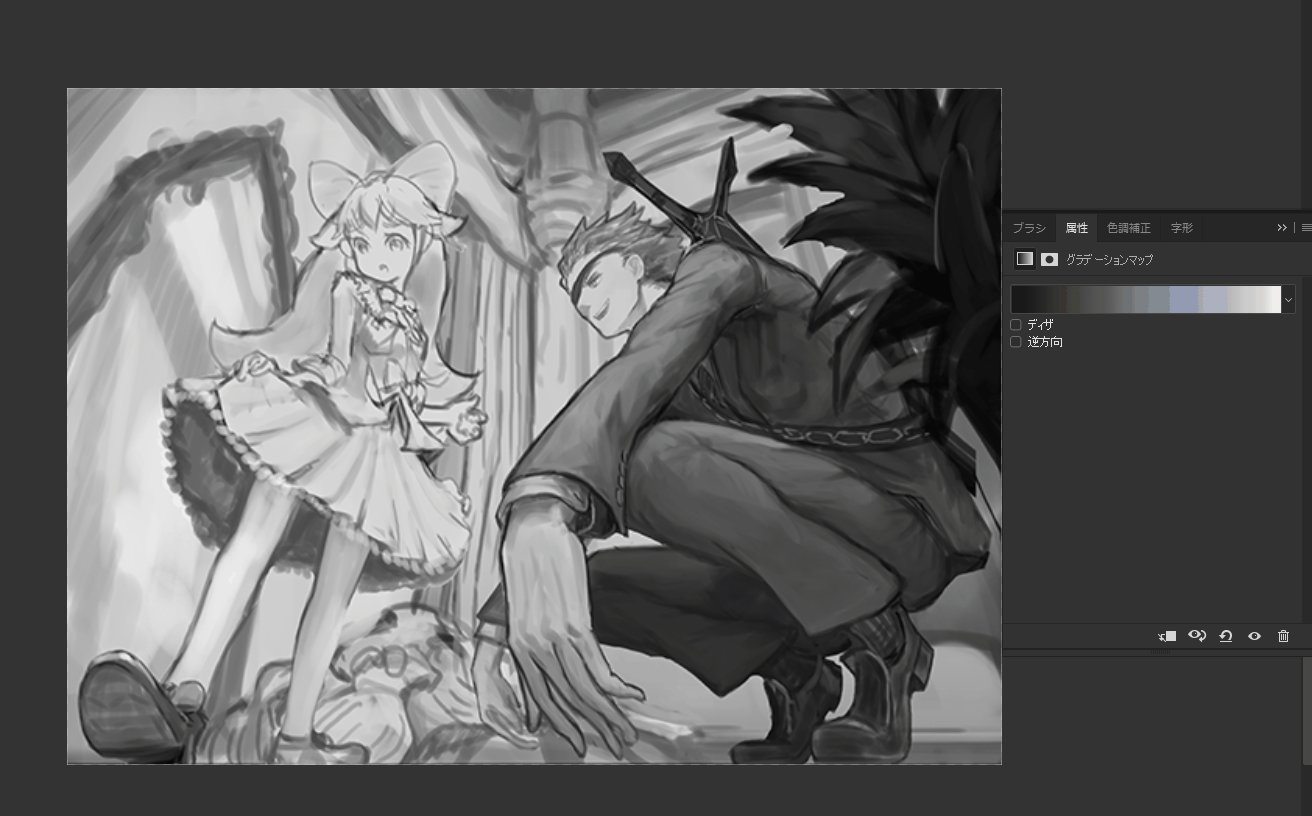
モノクロの画像に使ってみるとこんな感じ
この画像を↓

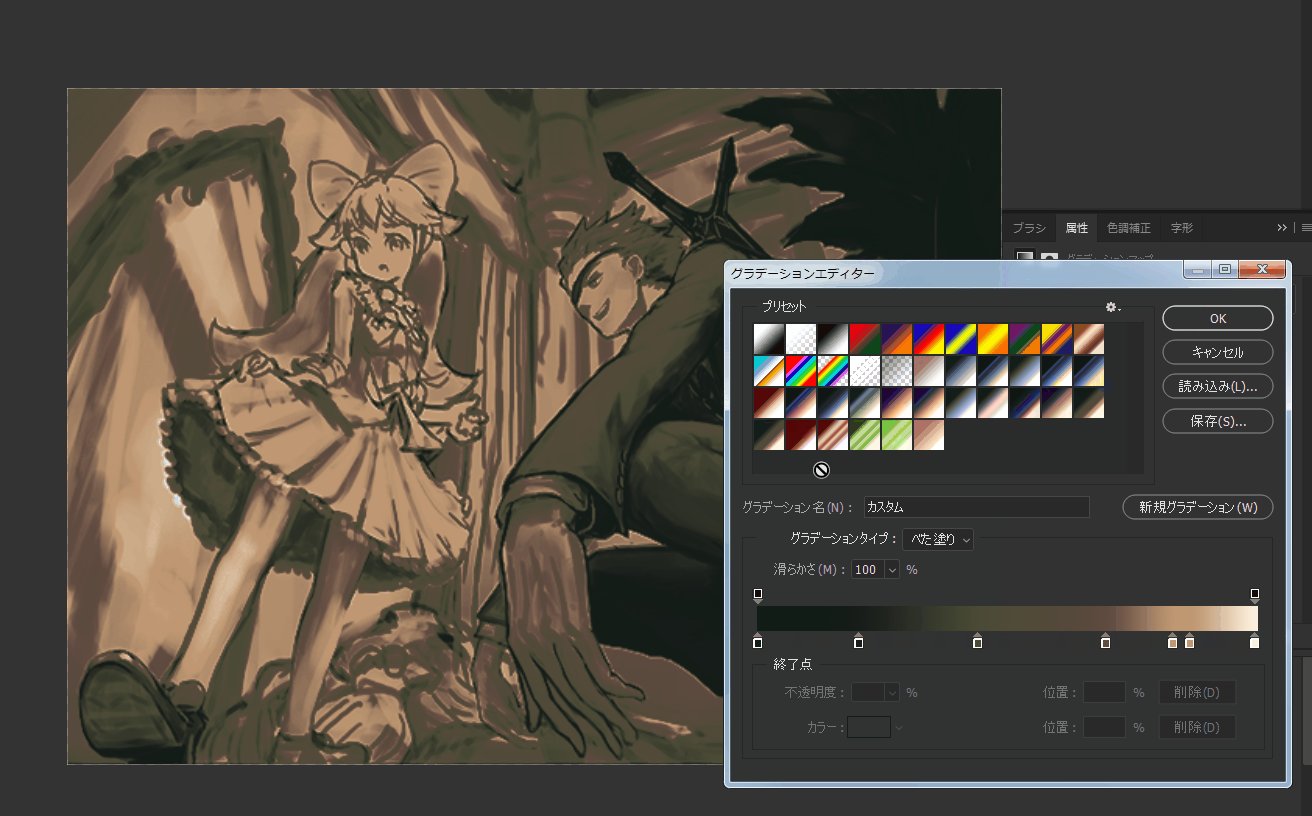
こう。↓

グラデーションのパターンは保存できるので、様々な色合いを簡単に試せます。

こんな感じ。
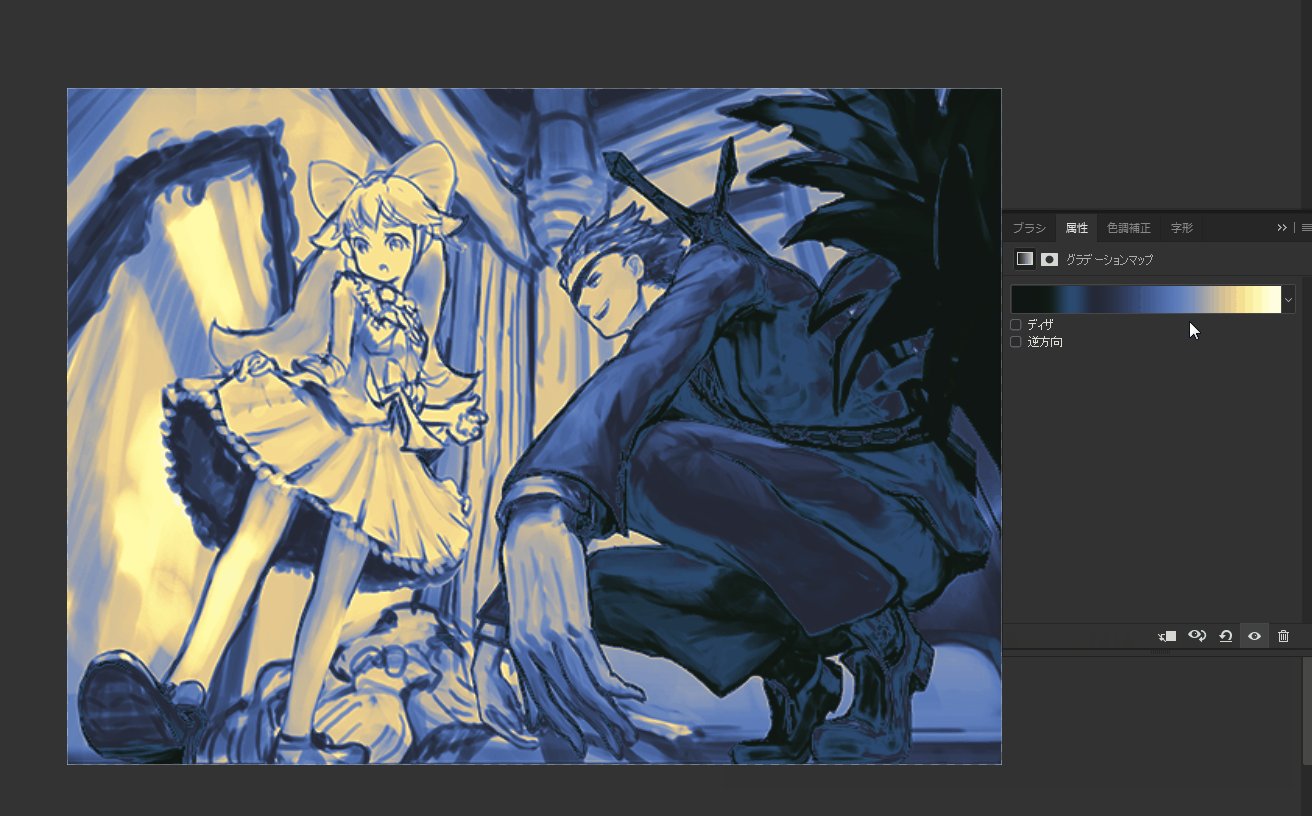
変わりましたね。色。そして雰囲気。
さて、そこだ。実際にどう使われているのかという所ですね。
グラデーションマップは、明暗ごとに色を割り当てて一発で絵の雰囲気を変えることができます。
そのため、上記のモノクロのラフに大まかな色を乗せるときに、一度に複数の色味も配色してくれるので作業工数をある程度省けるのが便利ですね。
白黒でなくても、色をおいている途中段階でも、雰囲気を変えたいときに便利です。
エモさを出すのにも力を発揮してくれるので、風情漂う雰囲気にしたかったらここぞとばかりにグラデーションマップを使うと良いでしょう。
良くも悪くもあなたの作品をガラリと変えてくれます。


写真にしてみてもいいかも。
と思ったけど、写真の場合は「Lightroom」や「VSCO」あたりのソフトやアプリの方が圧倒的にエモさを作り出せるのでわざわざグラデーションマップでやらなくても良いかもですね。簡単な色味の変更は使うくらいなら、まぁいいかもぐらいな感じ。
じゃあ、最初からLightroomやVSCOでやれば良いんじゃない?とかいう話も出てくるんですがそうじゃないと。やってもいいけどそうじゃないと。
グラデーションマップは制作過程で手軽に色のイメージを置き換えられるのに特化しているので、「軽く色を変えてみるか」というライトな試行錯誤を行うことができるのがメリットなんです。
イラストのラフ段階でLightroomなんか起動し始めたらそれはもう仕上げです。仕上げ。
そこで終わりにしないといけないんです。
万里の長城をアイスピックで登りきろうと試みる程にハードルが高いです。
それに比べてグラデーションマップはもはや横断歩道の白線ですよ。
ハードルはもはや無。
ただし、そのまま使うと色がまるっと置き換わるため、見た目がどぎつい感じになるので、レイヤーの透明度を下げてたりしながら雰囲気を見て調整すると良いと思います。
こんな感じでグラデーションマップが便利という話でした。
ぜひ試してみてはいかがでしょう!
それではまた!



