こんにちは、renkomaです。
今までのPhotoshopでレイヤー単位でpng画像を保存しようとすると、メニューから書き出しと画像アセットによる書き出しの二通りの方法が主流でした。
しかしアップデートを頻繁に行うPhotoshopさん。いつの間にか楽に書き出せるようにしてくれていました。
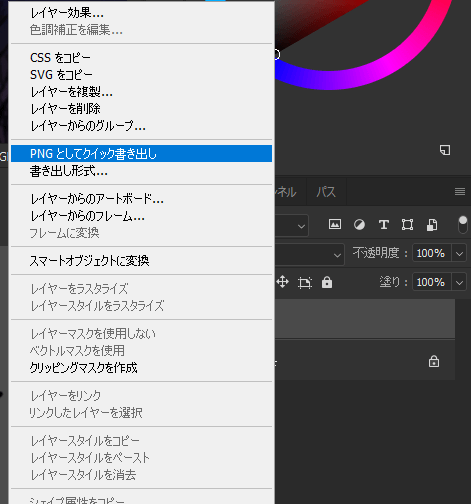
書き出したいレイヤーを選んで右クリック→pngとしてクイック書き出し
え、これだけ?
そう、これだけです。
以上!

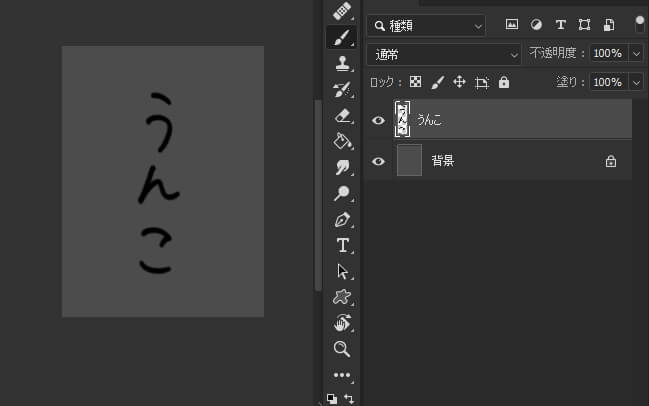
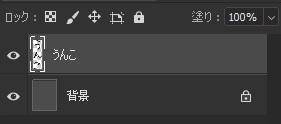
書き出したいレイヤーを選択


右クリックを押して、【PNGとしてクイック書き出し】
これをするだけでレイヤーをpngで書き出せちゃいます。

はぁぁ便利。
便利すぎて嬉しいので、うんこ.pngファイルもあげちゃう。
版権フリーにしますので色々と使えますよ(*^^*)
さらっとメインは終わったので、ついでに冒頭にあった画像アセットによる書き出しの紹介もしておきましょう。
画像アセットによるPNG画像の自動書き出し方法
画像アセットはレイヤー名の後ろに「.png」をつけるだけで、Photoshopが判定して自動で書き出してくれる機能です。

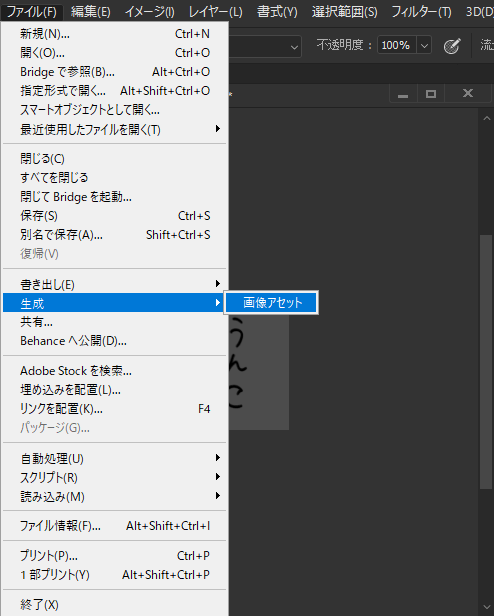
まず、メニュー→ファイル→生成→画像アセットをオンにします。

次に、書き出したいレイヤーの名前の最後に【.png】を付けてあげればOK!
これだけ!
すると、psdファイルのあるフォルダ階層に専用のフォルダが自動生成されて、そこにpng画像が保存されます。
レイヤーが更新されると自動で更新書き出しもしてくれて便利!!
しかし、画像が大きくになるにつれて処理もちょっとずつ重たくなる傾向にあります。
その時は、画像アセットをオフにして、書き出したいタイミングでオンにすると良いでしょう。
オンにしたけど、書き出せていない。という時は、レイヤーに何かしらの変更を行うと書き出されます。
自由変形ボタンを押して何も変形させずにそのまま確定をして行ける時もあります。
それではまた!