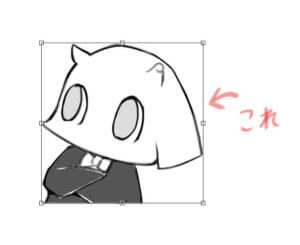
あちゃ~っ、このキャラクターの腕の角度間違えてたぁ~っっっ
1から描き直さないと。。。
ちょっと待ったぁぁっっっ
その修正、意外と簡単に済ませることができるかもっ!
こんにちは、renkomaです。
今回はphotoshopの変形機能の一つ、「パペットワープ」についてご紹介したいと思います。
Photoshopには図形を変形させる際に、いくつかの方法があるのですが、基本的に使われているのが「自由変形」と言われるものですね。グラフィック系のソフトには大体実装されています。
変形時に図を囲うように表示される四角形の枠ですね。

ただ、これは隅の4点を軸に変形することしかできないため、全体をひん曲げるにはちょっと無理があったりします。
そこで登場するのが「パペットワープ」なんですね。
パペットワープはその自由変形をさらに細かく図形を変形させる事に特化した機能です。
目次
早速やり方をパパっとご紹介します。
変形させたい図のレイヤーを選択
or
変形させたい画像を選択範囲で囲む
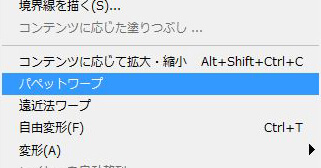
編集→パペットワープ

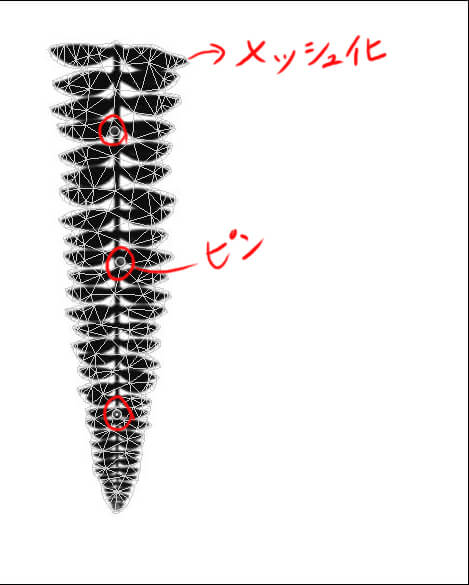
曲げたい所にピンを刺す(最低2箇所)

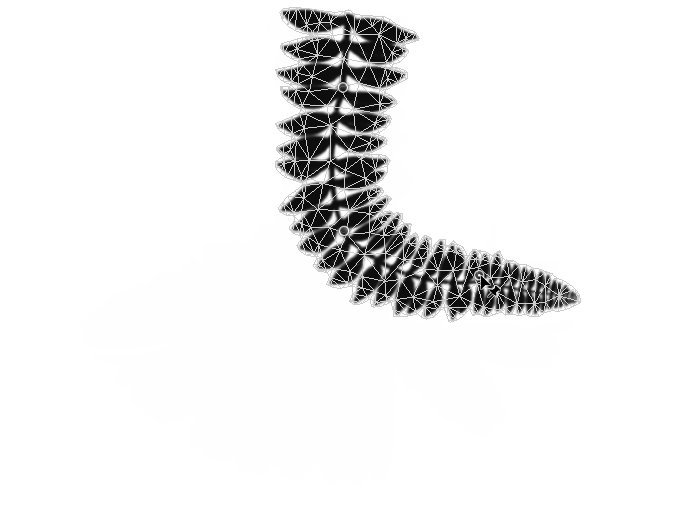
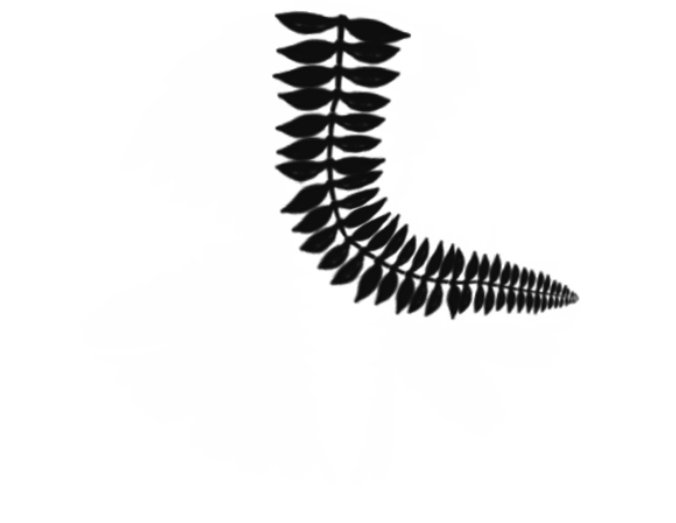
ピンをクリックして移動させると関節のように動かせる!

はいできた!これでみんなもパペッターだぜっっ!!
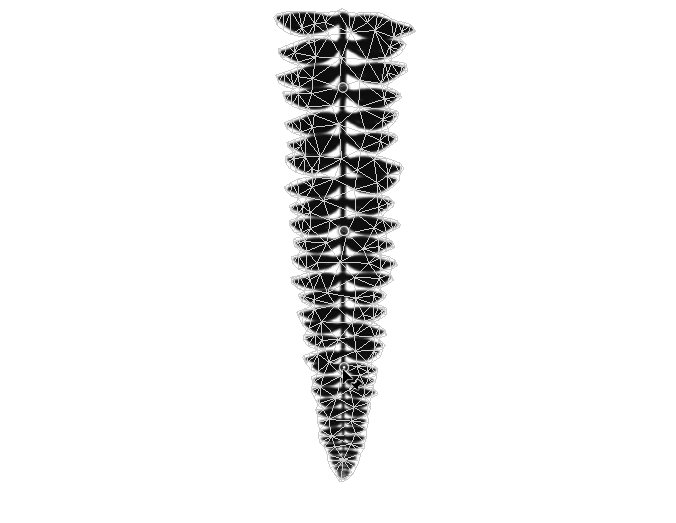
パペットワープは、変形時に画像を細かいメッシュ状に分割されます。
分割と言っても画像が切り離されるわけではなく、あくまで画像の形を細かくPhotoshopに認識させる感じ。
3Dをやったことがある方なら、細かいメッシュの板ポリゴンに画像をはっつけた状態をイメージしてもらえると良いかと思います。
その細かくメッシュ状に認識された画像の変形させたい起点をピンで止めて、そこを起点に画像を変形させることができるのです。
まるで人形を動かすかのよう。
「パペット」と言われるだけありますねぇぇぇ!
似たような機能では、ワープ変形というのがあります。
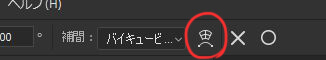
自由変形時に、メニューバーに表示される扇状のこのマークを押すと、縦横の変形に加えて、全体を大まかに湾曲させることができます。
素材を使いまわして利用する際にとても便利。

パペットワープの使い所としては
- 人の腕の角度を変えたい時
- 紐状のものを変形したい時(ツタもOK)
- 炎などのエフェクトを細かく変形したい時
などに力を発揮する機能ですね。
今まで描き直しするしかないと思っていたところも、案外この「パペットワープ」機能で解決できるかもしれませんね。
それではまた!
番外編
パペットワープみたいな感じでアニメーションを簡単に作ることができる「Spine」というアプリケーションがあります。
2Dゲームでキャラクターやアイテムにアニメーションを付けるソフト。
gif画像にも書き出せるので、2Dをアニメーションさせたい人におすすめ。